
Konieczne czy po prostu praktyczne?
Responsywne strony mają wiele zalet i są znacząco popierane przez Google. Wspaniale odnajdują się w świecie pozycjonowania SEO.
Posiadanie urządzenia przenośnego w tych czasach nie jest żadnym zdziwieniem. Coraz częściej jesteśmy zapatrzeni w ekrany telefonów czy tabletów. Powoli zatracamy się w bezlitosnym świecie elektroniki, a liczba użytkowników korzystających z urządzeń przenośnych i tak stale rośnie. Nawet osoby starsze pomału przyzwyczajają się do zmian. Wszyscy chcemy się przystosować.
Skąd bierze się cała ta popularność? Wiąże się to ze stale postępującymi zmianami w sposobach korzystania z sieci. Przy zwykłych zakupach internetowych możemy wywnioskować prostą konkluzję. Użytkownicy tabletów spędzają aż połowę czasu dłużej na stronach sklepu, niżeli posiadacze komputerów. Łatwo więc wywnioskować, że większość ruchu w niedalekiej przyszłości będą generowały smartfony i tablety, dlatego ważne by projektowanie stron było z naciskiem na ich całkowitą responsywność.
Pamiętaj, że Google mocno faworyzuje responsywne strony, czyli takie, które dostosowują swój układ zależnie od rozmiaru ekranu.

Metody rozwiązywania zagadnienia związanego z wprowadzeniem responsywnych stron:
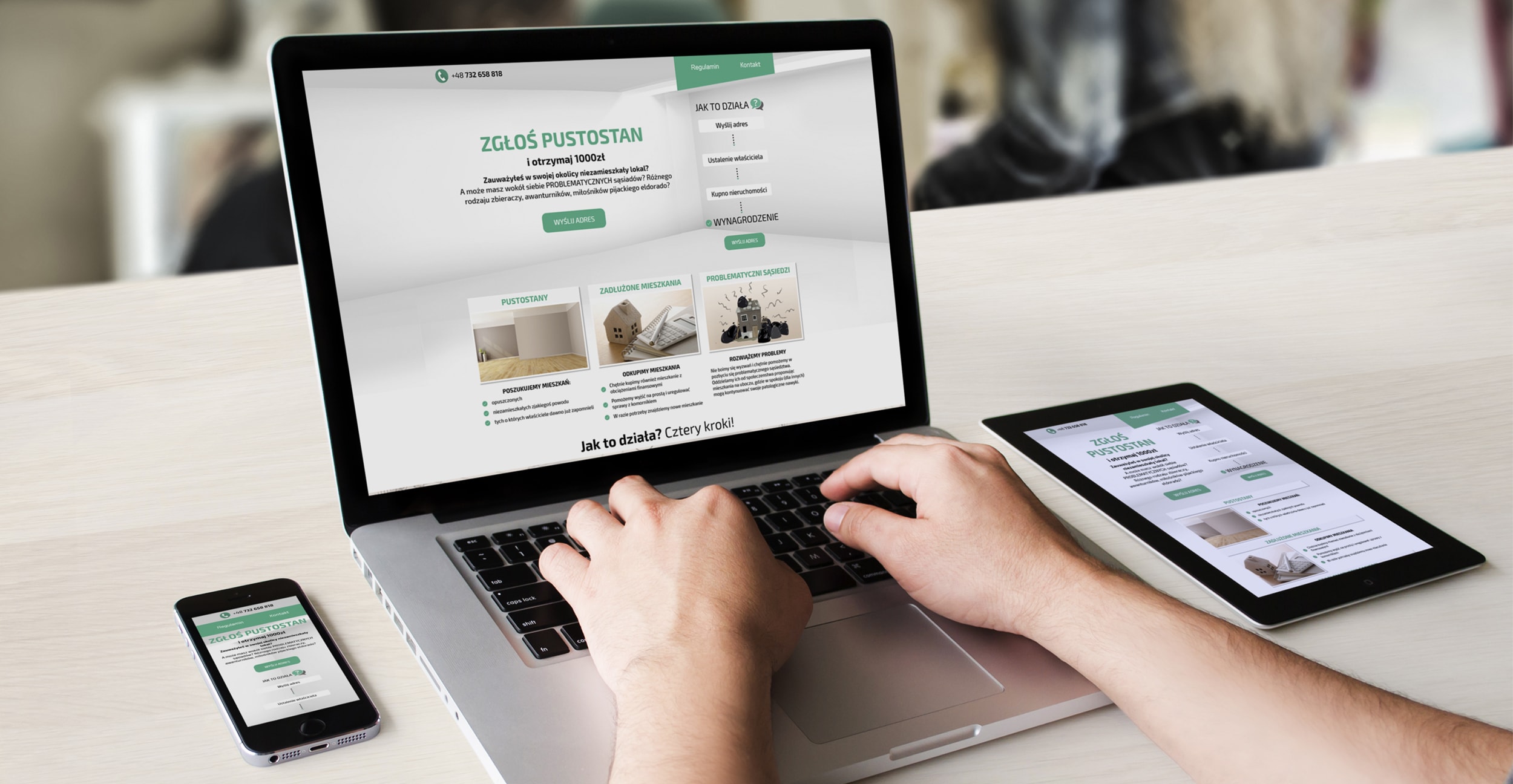
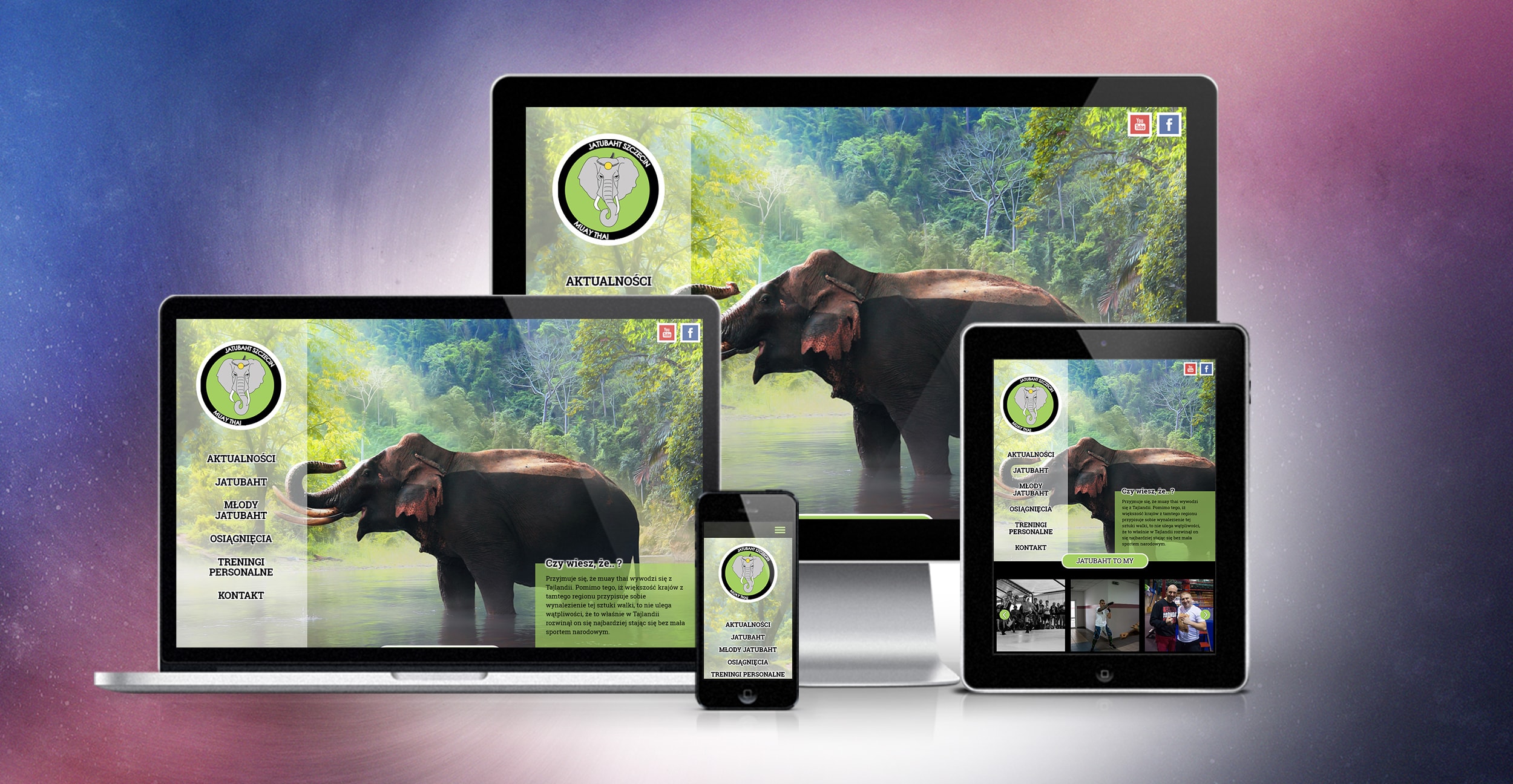
- design
Na responywynych stronach powinny znajdować się obrazki o sprawnie zmieniającej się rozdzielczości. Takie działania polegają również na stworzeniu strony skomponowanej z tzw. kafli, które zwinnie przesuwają się tak aby dopasować się do wielkości ekranu.
Użytkownicy oczywiście z łatwością widzą zalety stosowania takiego rozwiązania. Jesteśmy przyzwyczajeni do nawigacji i rozkładu zawartości w łatwiejszy sposób. Nie trzeba przewijać ekranu w poziomie, co stanowi spory błąd przy źle zoptymalizowanych witrynach. Dzięki braku dodatków takich jak przyciski portali społecznościowych, strona automatycznie ładuję się szybciej.
- dynamic serving
Technika stosowania stron generowanych dynamicznie bazuje na tym, że witryna zostaje wysłana na urządzenie konsumenta w odpowiednio przygotowanym dla niego rozmiarze i wersji. Niestety generowanie dynamiczne ma swoje wady. Problemem jest kalkulowanie wielkości strony na podstawie rozdzielczości ekranu zamiast jego rozmiaru. Może to przyczynić się do niewygodnej obsługi witryny na niektórych urządzeniach.
- mobilne wersje stron
Jeżeli chcesz przenieść swoją stronę na mobilne urządzenia możesz zacząć od stworzenia osobnej witryny. Jednakże będzie posiadała dość mocno okrojoną zawartość, co w praktyce nie jest wcale niczym negatywnym. Minusem jednak może okazać się koszt wytworzenia osobnej witryny oraz konieczność zarządzania stronami, aby nie zostać ukaranym przez Google za duplikowanie treści.

Korzyści dla optymalizacji SEO dostarczane przez responsywne strony:
- responsywne strony są faworyzowane
Google oficjalnie przyznało się do większego poparcia w wynikach wyszukiwania dla responsywnych stron. Oznacza to ścisłą dominację zarówno w wyszukiwaniu za pomocą urządzeń przenośnych jak i komputerów.
- rozpoznawanie użytecznych stron przez Google
Jednym z algorytmów, którego używa Google by sprawdzić prawidłowe działanie strony jest Bounce Rate, czyli współczynnik odrzuceń. Określa on wartość strony, analizując działania użytkownika. Sprawdza ilość sytuacji w których odbiorca opuszcza daną witrynę bez dokonania żadnej akcji.
Jeżeli strona będzie źle wyświetlana na urządzeniach mobilnych lub nie będzie na niej odpowiednio wygenerowanej zawartości Bounce Rate od razu zwróci na to uwagę. W takim wypadku pozycja strony może drastycznie spadać, dlatego powinno się zadbać o prawidłowo działającom witrynę na wszystkich urządzeniach. Google wszystko bierze po uwagę.
- jedna strona to przewaga liczebna
Każdy link, który prowadzi do strony wyświetlającej się na stacjonarnych urządzeniach, prowadzi także do strony wyświetlającej się na przenośnych urządzeniach. Zastosowanie pojedynczej, responsywnej witryny równa się tym też, że dowolna osoba linkująca z urządzenia mobilnego dokłada się do ogólnej mocy linków strony.
- krótki czas ładowania
Średni czas ładowania mobilnej strony wynosi ponad 7 sekund, podczas, gdy Google podpowiada, że idealny okres to 1 sekunda. Długi czas oczekiwania wynika z faktu, że dotarcie do tych witryn opiera się na przekierowaniach. Responsywne strony nie cierpią na tym zjawisku, ponieważ generowana strona zawsze jest taka sama.
Krótszy czas ładowania korzystnie odbija się na pozycji strony w wynikach wyszukiwania.

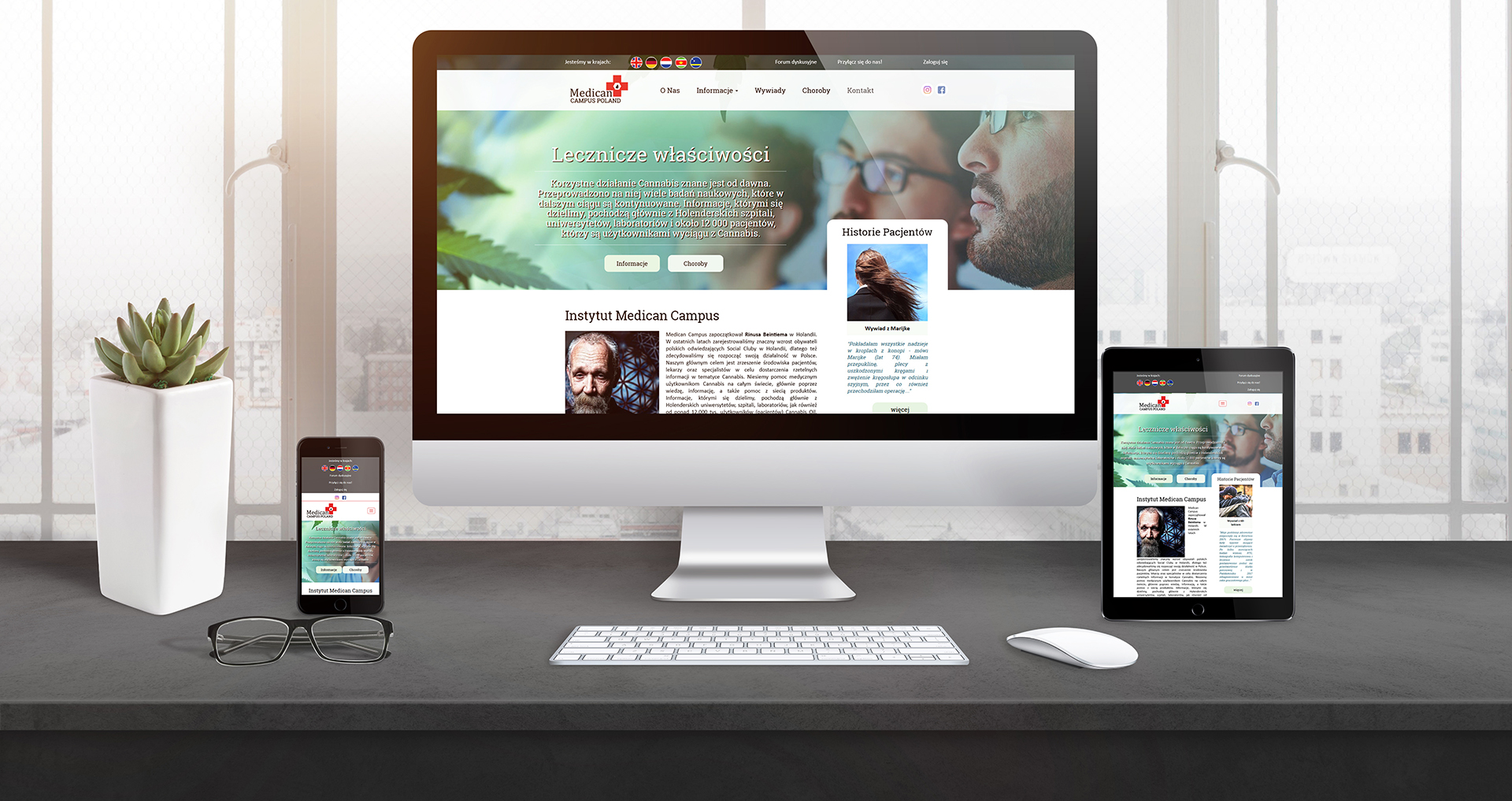
Responsywna strona www - Medican Campus
Posiadanie responsywnej strony jest pewnego rodzaju trendem i korzystnie wpływa na pozycjonowanie. Jeżeli wszystko będzię sprawnie działać to i użytkownicy staną się zadowoleni, a twoja witryna wiele zyska. Google też wyraźnie nas wspomaga, utwierdzając nas w przekonaniu, że to właśnie responsywne strony są przyszłością web designu.
